WordPressブログのサイドバーに「iframe」コンテンツを導入する方法を紹介します。YouTube、AppleMusicやiTunes、Spotifyなどのiframeをウィジェットとしてサイドバーに自由に貼り付けられます。ページ読込時間が増加しますが?
背景
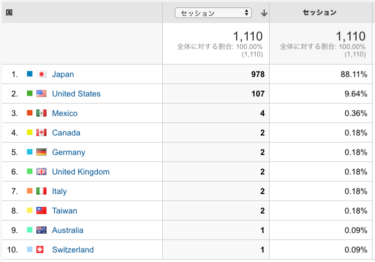
このブログの目的は、自分が持っている知識や経験にもとづいて記事を書いて情報発信し、少しでも多くの読者のお役に立つことです。そのためにはより多くの読者からのアクセスが得られなければ意味がありません。
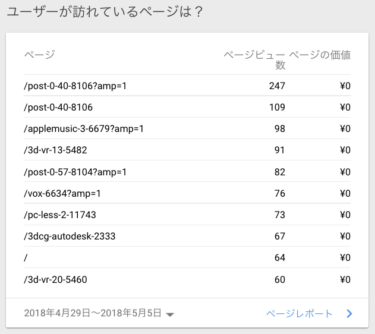
アクセスを増やすには検索での上位表示が不可欠なので、SEOによるアクセスアップ、記事の質の向上、読者のニーズの把握と記事への反映などを行ってきました。最近ではこのブログへの訪問者により長く滞在してもらえるにはどうすれば良いかを考えています。
そこでこのブログ滞在中に少しでも快適な時間を過ごしていただけるような工夫は無いかと考え、結論としてサイドバーへの「iframe」コンテンツの導入に行き着きました。YouTubeやAppleMusicウィジェットなどをサイドバーに設置したので、このブログ滞在中に音楽を楽しんで頂ければと思います。
★現時点ではサイドバーを廃止し、サイドバーのウィジェットをフッターに移動しています。ページ読込時間中はサイドバーが表示されないことによるユーザビリティーの低下が気になったので、1カラム化して見かけ上気にならないようにしました。これで暫くは様子を見ます。
この方法を気に入っていただけて導入してみたいと感じられた方には、以下の私が採用した方法を参考にして頂ければと思います。
iframeをウィジェットに貼り付ける方法
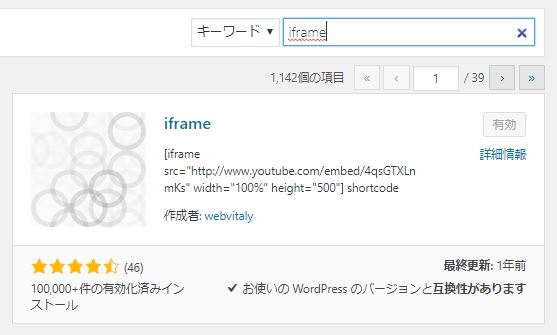
「iframe」というプラグインをインストールして使います。 サイドバーのウィジェット枠にテキスト・ウィジェットをドラッグ&ドロップして開き、テキスト・ウィジェットにiframeのコードをコピーして、それをショートコードの書き方に沿って簡単な編集をすればサイドバーにiframeコンテンツが表示されます。
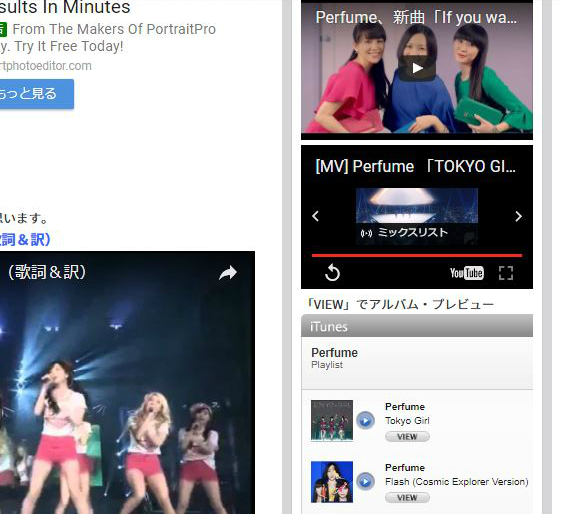
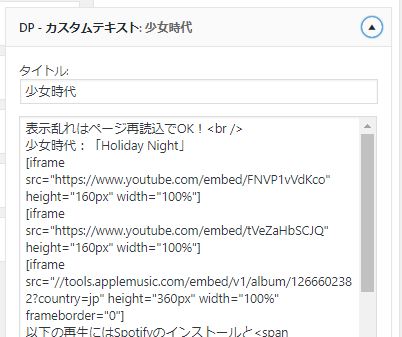
サイドバーのウィジェット枠にテキスト・ウィジェットをドラッグ&ドロップして開き、テキスト・ウィジェットにiframeのコードをコピーして、それをショートコードの書き方に沿って簡単な編集をすればサイドバーにiframeコンテンツが表示されます。
上記の例では、YouTubeとAppleMusicプレビュー(とSpotify)のウィジェットを組み込んでいます。テキストで記述するとiframeショートコードが記事中にも表示されてしまうので、上記は便宜上画像で表示しています。
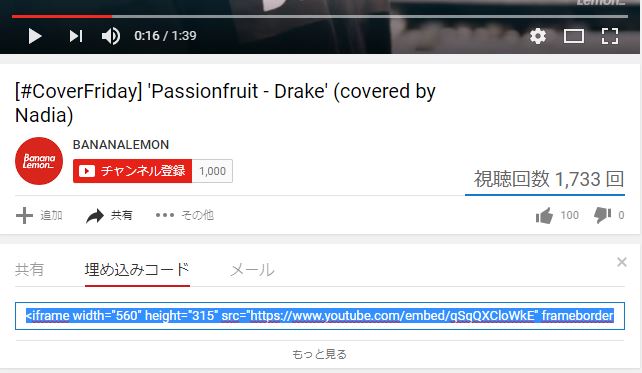
YouTube
iTunesプレビュー
iTunesへサインインしている場合は、サインアウトしておきます。JPアカウントのままUSサイトへのアクセスなどで不具合が生じます。
以下のサイトに行きます。
https://widgets.itunes.apple.com/builder?country=us&
左下の国旗アイコンをクリックして、下の方にある日本を選びますが、PerfumeなどUSアカウントでしか聴けないアーティストはUSのままにしておきます。
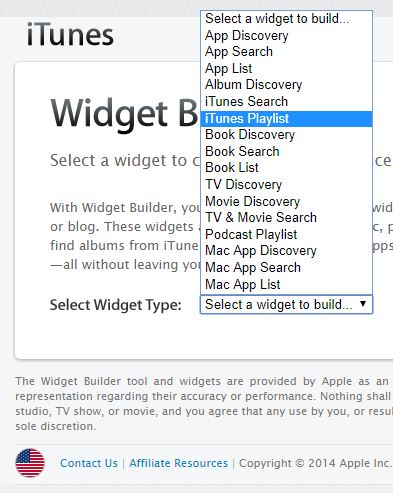
「Select Widget Type:」で「iTunes Playlist」か「Album Discovery」を選びます。 画面に従ってプレイリストを作れば、一番下にiframeコードが表示されます。
画面に従ってプレイリストを作れば、一番下にiframeコードが表示されます。
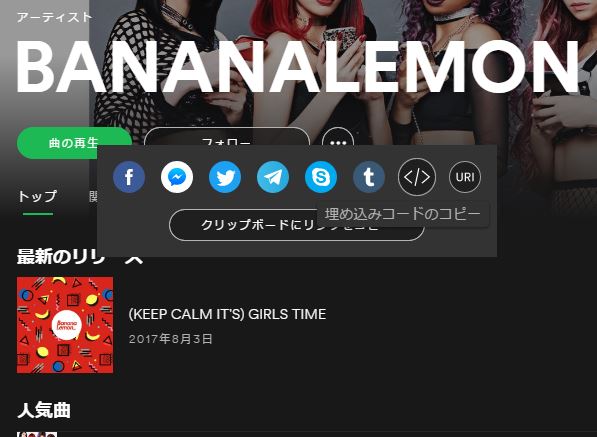
Spotify
アーティストを開いて、「人気曲」はそこにあるスリードットから「シェア」をクリックして「埋め込みコードのコピー」を選びます。 クリップボードにコピーされるので、テキスト・ウィジェットにペーストしてショートコード化します。
クリップボードにコピーされるので、テキスト・ウィジェットにペーストしてショートコード化します。
アルバムの場合も上記と同様にアルバムページで行います。
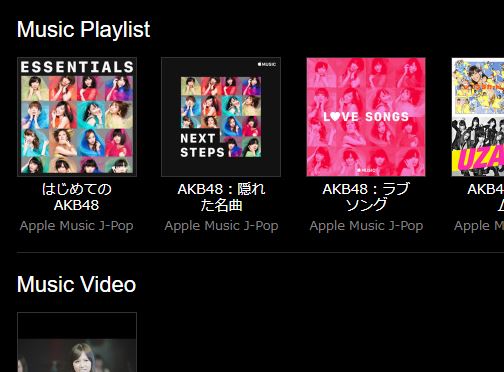
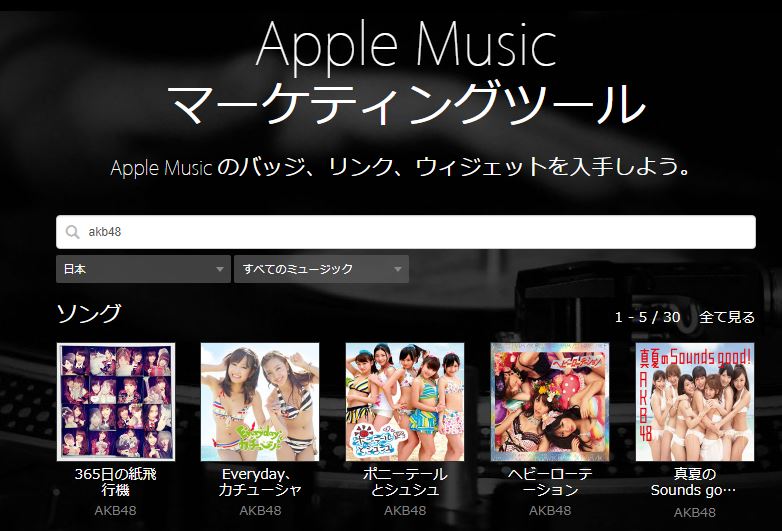
AppleMusicプレビュー
以下のサイトに行きます。
https://tools.applemusic.com/ja-JP
「日本」を選んで、アーティスト名を入力すると、暫くしてサムネイルが表示されます。 下にスクロールして、アルバムやプレイリストを選びます。
下にスクロールして、アルバムやプレイリストを選びます。
サムネイルをクリックするとプレビューが表示されるので試聴できます。気に入ったら一番下の埋め込みコードをコピーして、テキスト・ウィジェットに貼り付けてショートコード化します。
サイドバーで使う場合の注意事項
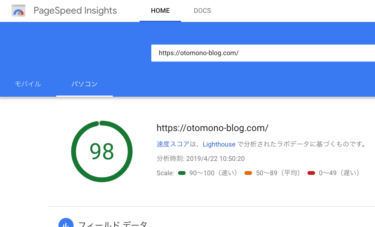
ページ読込時間が増加するので、むやみにコンテンツを多くするとユーザビリティーの低下を招きます。サイドバーが読み込み待ちの状態でも本文は表示されて読めるので、そのあたりのバランスを考えて調整すると良いと思います。
サイドバーの横幅は狭いので、100%とするか、サイドバーの幅に合わせて調整します。ウィジェットの高さは500とか360とか各ウィジェットごとに調整してください。
まとめ
私の場合はデスクトップでは「Tabber Tabs Widget」プラグインを使ってタブ形式で複数のアーティストを切替えられるようにしています。これもページ読込時間の増加を招くので、ケースバイケースで上手に使ってください。
モバイルではデスクトップの簡易版をタブを使わず設置しています。「ニューアルバムの紹介」として、タイトル曲2曲のYouTubeミュージックビデオとアルバムのAppleMusicプレビュー・ウィジェット、およびSpotifyウィジェットを設置しています。
Spotifyはインストールやログインが必要で、シャッフルのみですし、音声CMが入るなど、最初は除外しましたが、BGMとして聴くには都合が良いので今は採用しています。
導入後に自分で使ってみると、ブログ内で音楽をBGMで聴けるのは思いの外快適なので、暫くはこれで運用してみて様子を見ます。
ではでは、きらやん