CocoonでワンクリックAMP化が出来ましたが、独自の人気記事ウィジェットでは現状ではAMP PVのカウントを含まずランキングがされます。そこで、モバイルではAMP込みのランキングを表示する方法を紹介します。
概要
従来まで使っていた「WordPress Popular Posts」ではAMPがカウント出来ません。そこで「Simple GA Ranking」に変更しました。
「Simple GA Ranking」はGoogle Analyticsのデータからランキングを作成するので処理が軽く過去からのランキングも可能です。
Analytics側がAMP対応していればそのままAMPを含んだランキングが得られるのでモバイル向けに使えます。
一方で、Cocoon独自の人気記事ウィジェットはAMPを含まないランキングを作成するので、こちらはデスクトップ向けに使えます。
そこで、本ブログにて行ったAMPも考慮した人気記事ランキングの作成方法を紹介します。
「Simple GA Ranking」は初期設定でAnalyticsなどの複雑な設定が必要なので、それを詳しく説明している記事も紹介します。
Simple GA Rankingプラグインのインストールと初期設定
以下の記事に詳しく説明がされているので参考にしてください。
ワードプレスの人気記事表示プラグイン「Simple GA Ranking」の設定とサムネイル表示
以下が目次です。
この中の「6 サイドバーに設置」で「サムネイル表示」と「CSSの設定」はここでは省略してください。
AMP対応するのと、サムネイルとタイトルを横に並べるので、他の記事で紹介されているHTMLとCSSを使います。
とりあえず、サムネイル無しのデフォールトのランキングが表示出来ればOKです。
ただし、キャッシュが24時間に設定されているので、私の場合はウィジェットを設置後24時間経ってからやっとランキングが表示されました。それまでは空白でした。
AMPのPVをカウントするコードの追加
以下の記事に行きます。
Simple GA Rankingでサムネイルを簡単に表示する方法。
目次は以下です。
ここの「2.3 AMPに対応させる」をクリックしてジャンプします。
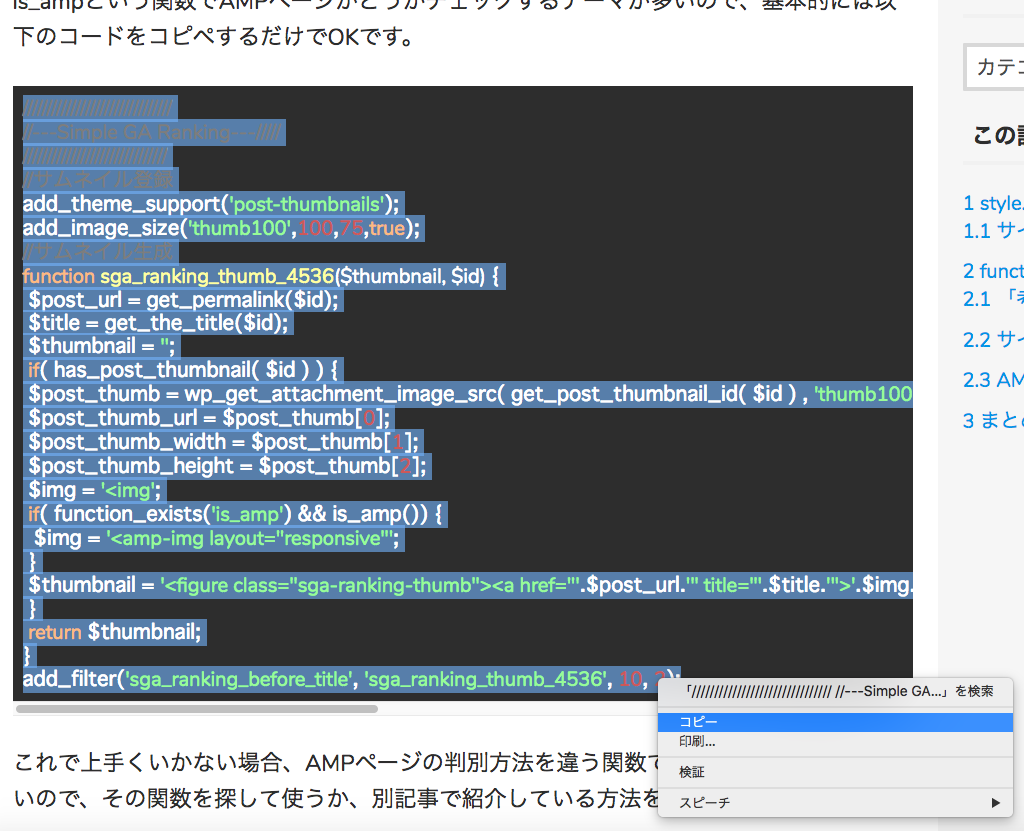
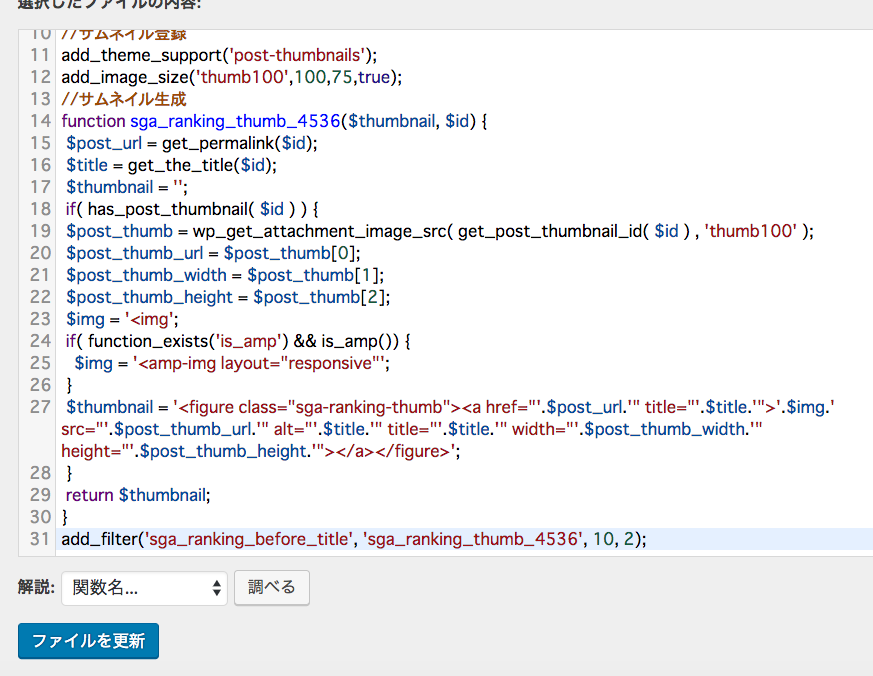
このコードのトップをクリックし、スクロールして最後をシフトキーを押しながらクリックして全てのコードを選択状態にし、コピーします。
WordPressの「管理メニュー > 外観 > テーマの編集」に行きます。
右のメニューから「テーマのための関数」をクリック。
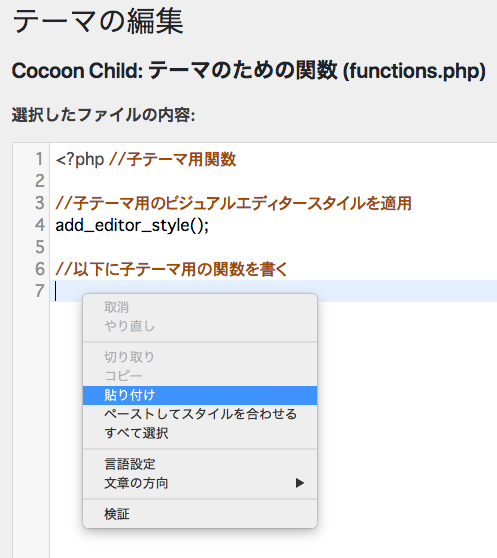
この最後の7行目に先ほどコピーしたコードを貼り付けます。
「ファイルを更新」ボタンをクリック。
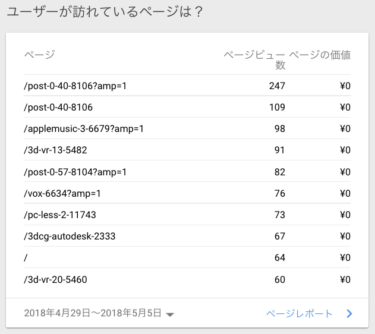
適当な記事を表示して、サムネイルが入っている事と、AMPもカウントされたランキングになっているのを確認します。
サムネイルとタイトルを横に並べる
ランキングの外観を以下の記事からCSSをコピーして整えます。
WordPress高速化: WordPress Popular PostsからSimple GA Rankingへ移行
目次は以下です。
「ランキングのウィジェットのスタイルを調整する」をクリック。
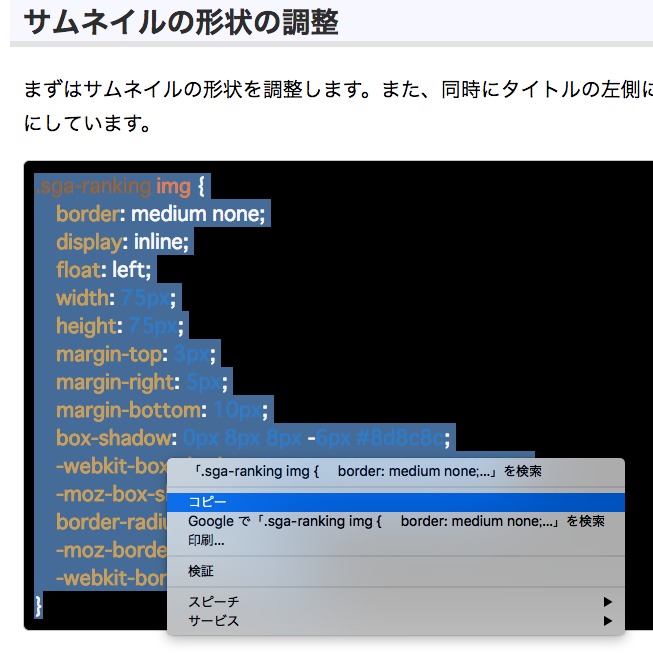
最初のCSSコードを全て選択後にコピーします。
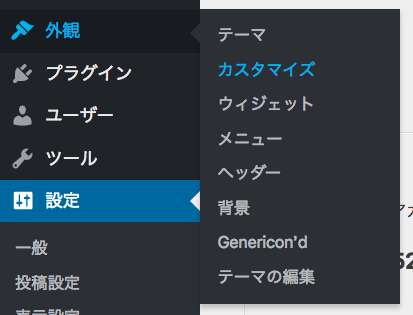
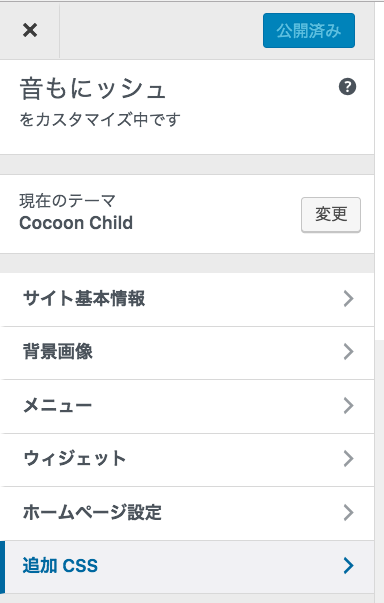
WordPressの「管理メニュー > 外観 > カスタマイズ」をクリック。
「追加CSS」をクリック。
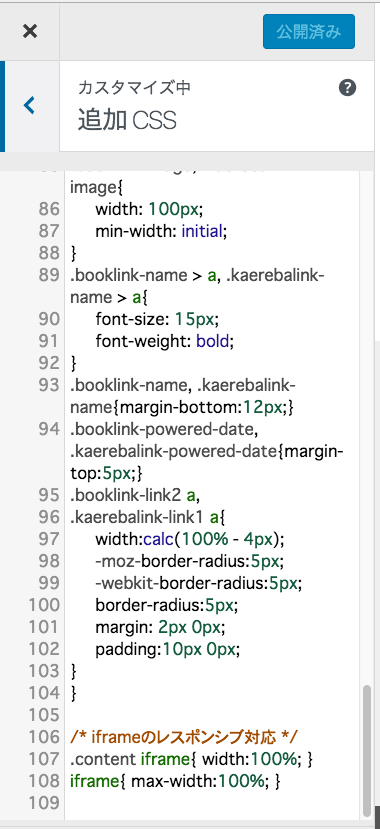
私の場合はすでに他の目的(カエレバ、YouTubeの幅)でCSSを追加しているので上記のようになっていますが、通常は空欄のはずです。
最後の行に先ほどコピーしたCSSコードを貼り付けます。
上部の「公開」をクリック。
ブログを再読み込みして表示を確認します。
横に並びましたが、まだ不完全です。
同様にして、他の3つのCSSコードを最後に追加します。
上記のように表示されていればOKです。
カスタマイズの左上の「×」をクリックして閉じます。
モバイルとデスクトップでAMPの有無を分ける
上記で作ったランキングはAMPがカウントされているのでモバイルで表示します。
AMPページはモバイルで検索すると、URLの頭に「カミナリ」マークが付いています。
しかし、デスクトップで検索するとAMPページは表示されないので、AMPではないページが読まれます。
そこで、モバイルでは「AMPも含めたランキング」を表示し、デスクトップでは「AMPを除外したランキング」とします。
このために、「Widget Logic」というプラグインをインストールして、ウィジェットをモバイルまたはデスクトップに限定的に表示させます。
・モバイルへの表示:
「管理メニュー > 外観 > ウィジェット」をクリックし、サイドバーにある先ほど作った「Simple GA Ranking」のウィジェットを開きます。
「ウィジェットのロジック:」に「wp_is_mobile()」と入力し「保存」をクリック。これでモバイルのみに表示されます。
・デスクトップへの表示:
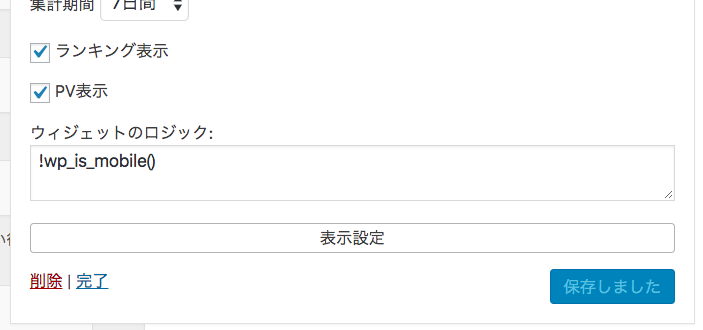
同様に、私の場合は「[C]人気記事」というCocoon独自の人気記事ウィジェットを上記「Simple GA Ranking」ウィジェットの上に置き開きます。
こちらはデスクトップのみに表示させるので「!wp_is_mobile()」と入力してモバイルで表示しないように設定し「保存」をクリック。
Cocoonではない場合も同様に設定できます。
これでモバイルとデスクトップでAMP有無の切り替え表示ができます。
まとめ
人気記事を表示するだけなのに、けっこう手間がかかるので面倒ですが、そのうちにCocoon自体で簡単に対応できるようになるかもしれません。
従来は、デスクトップとモバイルという意識でしたが、モバイルではAMPが多く表示されるようになりました。
すると、必然的にAMPでどう表示するか(されるか)?という意識も必要になってきます。
さらに、AMPでの広告表示という課題も抱えているので、しばらくはAMPを強く意識したブログ運営が必要です。
Cocoonを使うとAMPでのエラーの発生が抑えられるので、過去の記事のHTMLを修正する手間はかなり軽減され、当面は楽になりました。
ゆくゆくはエラーの発生が無くても、適切なコードに書き換えるようにしていきたいと思います。
ではでは、きらやん